こんにちは。
Canvaテンプレ職人の よぴ です。
情報発信に役立つデザインテンプレートを販売しています。
今回は、、、
【Canva】写真全体への「ぼかし」でおしゃれな文字映え
をご紹介します!
Canva上の画像エフェクトでの、
「ぼかし」を使ったデザインについてです。
「すりガラス(曇りガラス)」風なおしゃれな見せ方ができます。
一般的に、、、
写真背景に文字入れをしやすくするには、
画像の「透明度」を下げるのがメジャーな手法です。
カンタンなのでやりやすいのですが、
塩梅を間違って落とし過ぎたりすると、
どことなく素人感がにじみでちゃいます。
一方で、、、
「ぼかし」を使った場合、
ほぼどんな背景にも馴染みやすく、
おしゃれでプロっぽく見せることが可能に。
先に作例デザインを見せると以下の通り↓↓↓
作例1
作例2

このように、、、
写真全体に「ぼかし」を入れることで、
前面の文字組みがおしゃれに映えやすくなります!

実は「ぼかし」でもっと高高度なこともできますが、今回は基本的でカンタンな使い方から見ていきましょう!
【Canva】写真全体に「ぼかし」を使う時のやり方とコツ

まずは、やり方(手順)からお見せします。
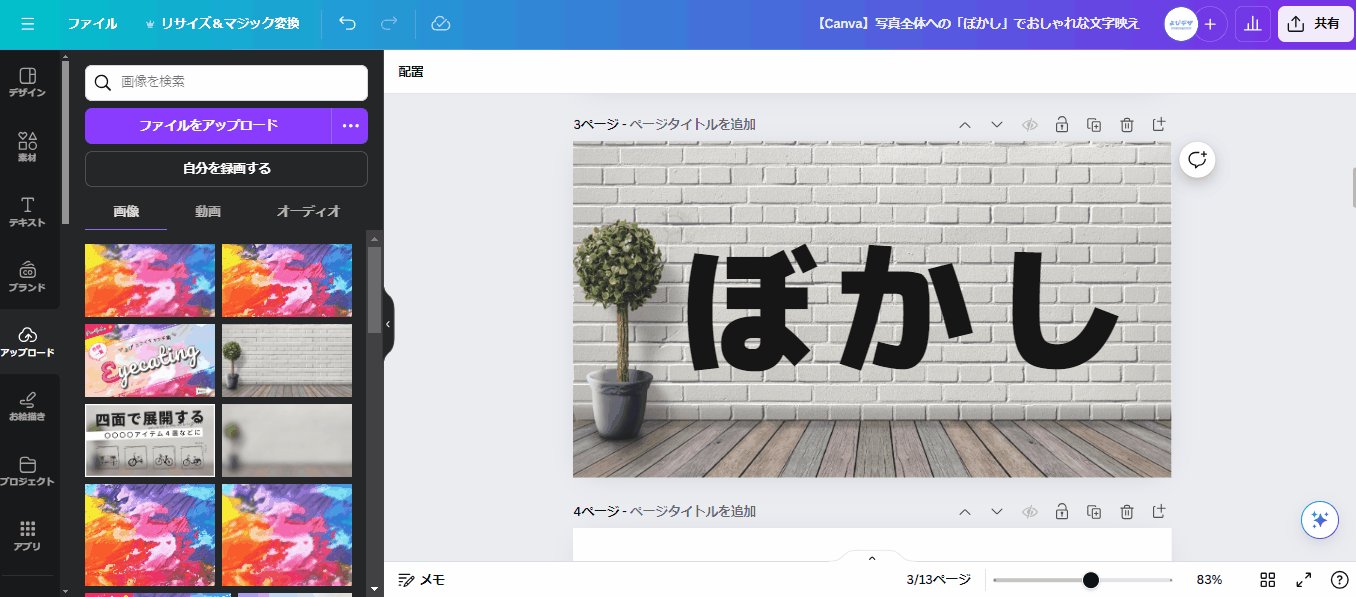
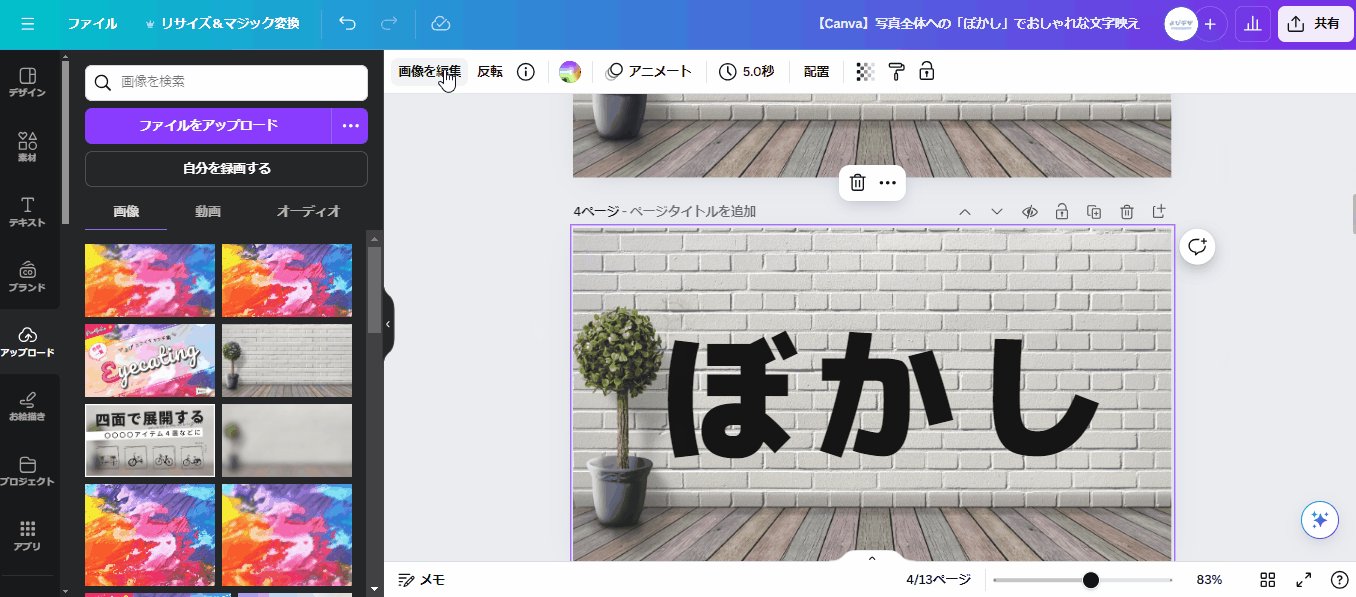
【手順1】
背景写真をクリックし「画像を編集」を選択する
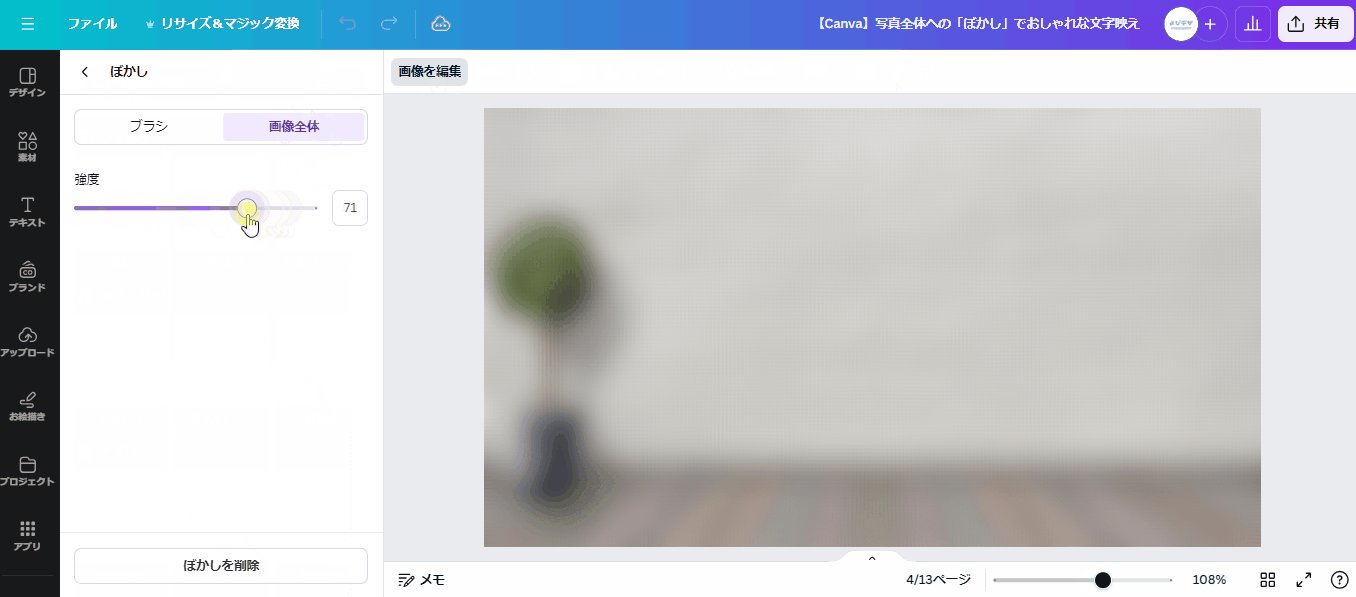
【手順2】
下の方にある「エフェクト」から「ぼかし」を選択する
【手順3】
「画像全体」を選択し1~100までの任意の強度にかける
下の短尺無音動画(※ループしてます)でもご確認いただけます。

それぞれの強度で、
どのくらいになるか、
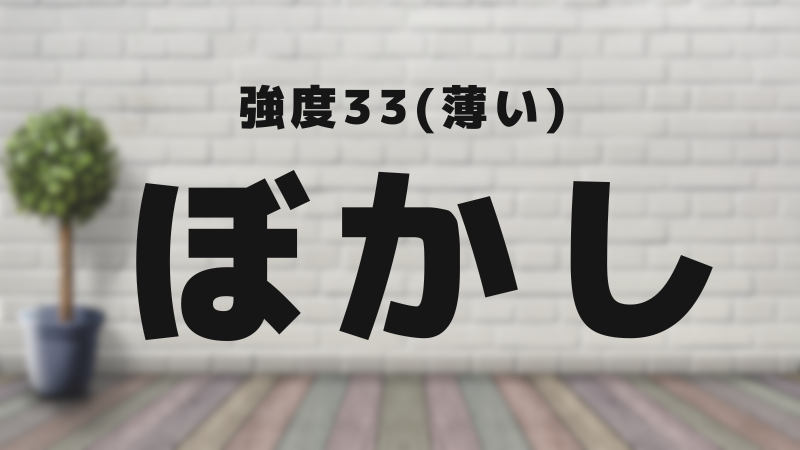
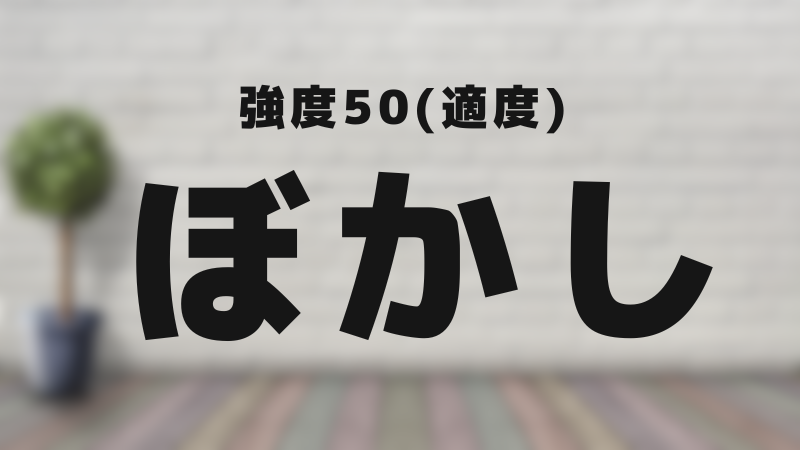
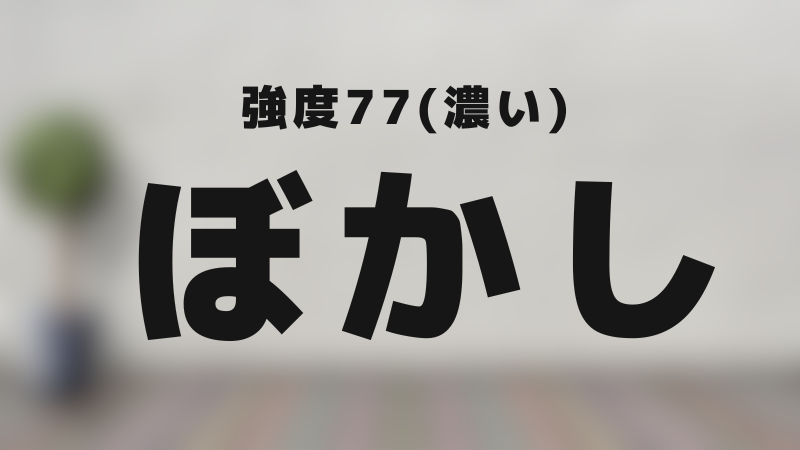
一応、画像で示してみます。
【強度33】

【強度50】

【強度77】

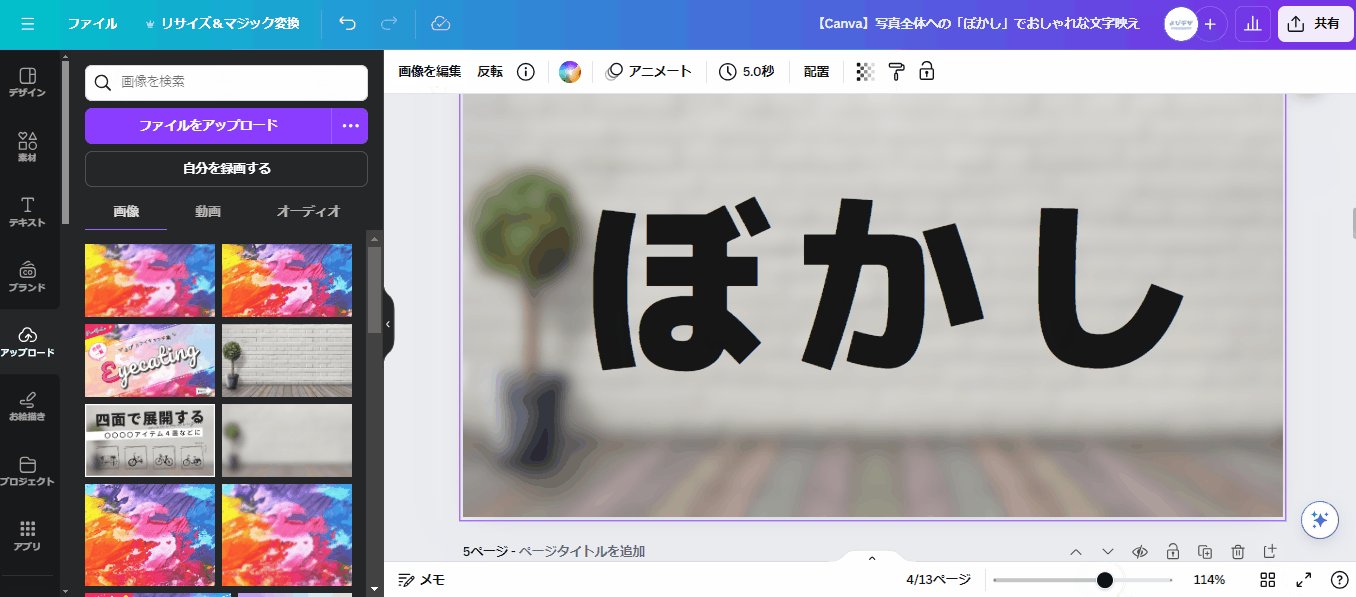
お分かりの通り、
薄くするよりも、
濃くするほうが、
「文字は」映えやすくなりますね。
その代わりに元写真のニュアンスが希薄に。
背景のニュアンスを残したいときは薄め推奨です。

次の章で、「薄め」「濃いめ」それぞれのパターンの作例を解説します。
【Canva】写真全体に「ぼかし」を使ったデザイン作例

販売中のCanvaデザインテンプレから、
「背景全面ぼかし」を使ったものを、
作例デザインとしてご紹介していきます。
作例1:強度77の「濃いめ」

モノ系やガジェット系に使えそうなテンプレートです。
ミニマリスト系のテイストで、すっきりきれいめシンプル。
ぼかしを「濃いめ」に使うことで前面の文字組みをメインに。
後ろの背景写真はもともと地味なので、
思い切って「捨てた」カンジになります。
なんとな~く「後ろ、部屋かな」と分かる程度。
ちなみに、、、
こういうシンプルな写真以外にも、
「抽象的な背景」に強くかけるのもアリ。
【こんなカンジ】

作例2:強度33の「薄め」

前に、ランサーズやココナラで使っていたポートフォリオ系のサムネイル。
※これも、販売中の「ブログ用Canva16:9デザインテンプレ」に収録されています。
※ゴリゴリのテンプレ以外にも、実際に使っていたアイキャッチ画像やサムネイル画像なども収録。
「ぼかし」の話をすると、
これは薄めにかけたパターン。
元写真だと色がどぎつかったので、
さりげなくかけてみました。
【元写真】

【ぼかし33】

このくらいだと、
元写真のニュアンスも、
かなり残りますね。
このパターンでは、、、
文字組みのうしろに半透明の「帯」も敷いてるので、
これだけでも見えやすくはなりますが、ダメ押しで「ぼかし」。
このように、、、
「ぼかし」の濃い薄いは、
その時のシーンで判断しましょう!
メインタイトルの、
「Eyecatching」については、
袋文字+影付きの強制二重エフェクトです。
過去記事で解説してますので、
おしゃれポップ系のテイストや、
凝った文字装飾をやってみたい方は、
ぜひ参考にしてみてください。


「ぼかし」シリーズはまだ続きます。次回からは、もっと高度な使い方を解説!
というわけで、
今回はここまで。
お疲れ様でした。
また、次回の記事で会いましょう!



