こんにちは。
Canvaテンプレ職人の よぴ です。
情報発信に役立つデザインテンプレートを販売しています。
今回は、、、
「黒背景+ネオン」で文字を光らせる時のコツ
をご紹介します!
Canva上の文字エフェクトでの、
「ネオン」を使った表現についてです。
いろいろできますが今回はベーシックなやり方を。
黒地の背景上に、
文字を光らせるのですが、
ちょっとしたコツがあります。
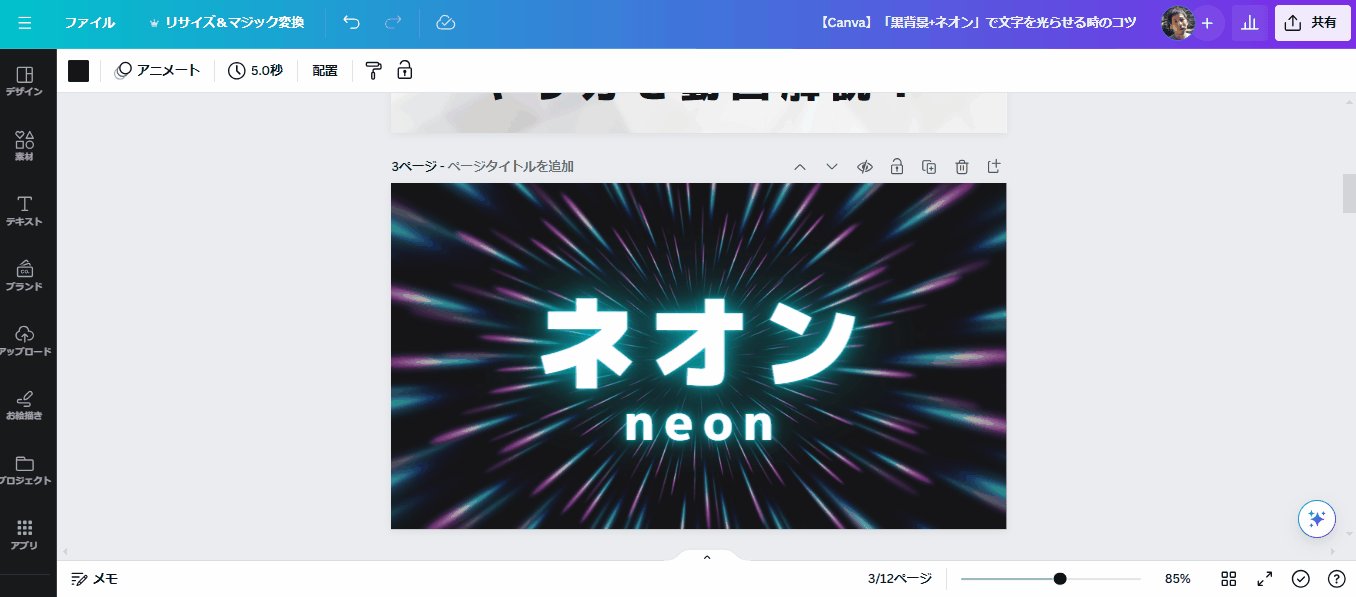
先に作例デザインを見せると以下の通り↓↓↓
作例1

作例2

作例3

そのものズバリなイメージです。
「黒背景+ネオン」を使うことによって、
夜の街っぽさ・映画っぽさ・近未来っぽさが出ます。

ネオンは黒背景がいっちばん映えますよ!
【Canva】「黒背景+ネオン」で文字を光らせる時のコツ

まずは、やり方からお見せします。
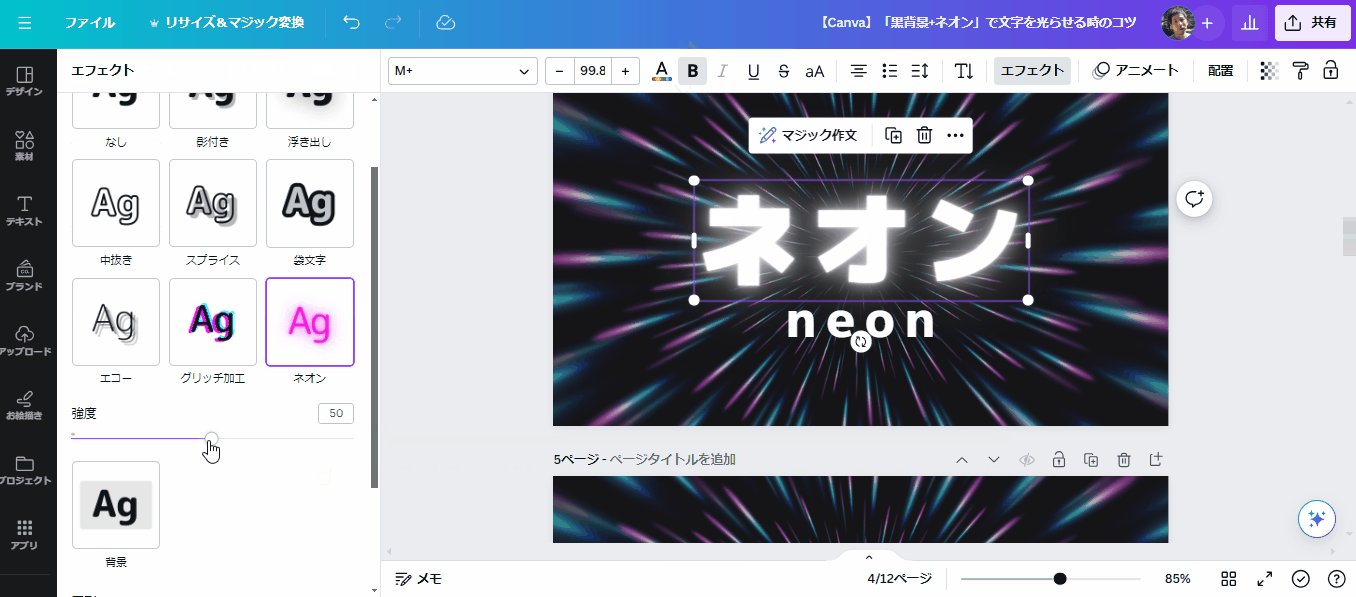
【手順1】
対象の文字をクリックし「エフェクト」を選択する
【手順2】
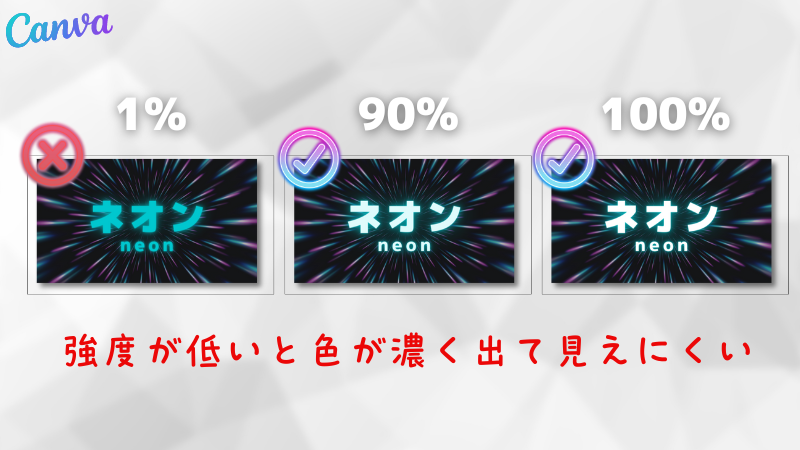
「ネオン」を選択し強度をMAX「100%」まであげる
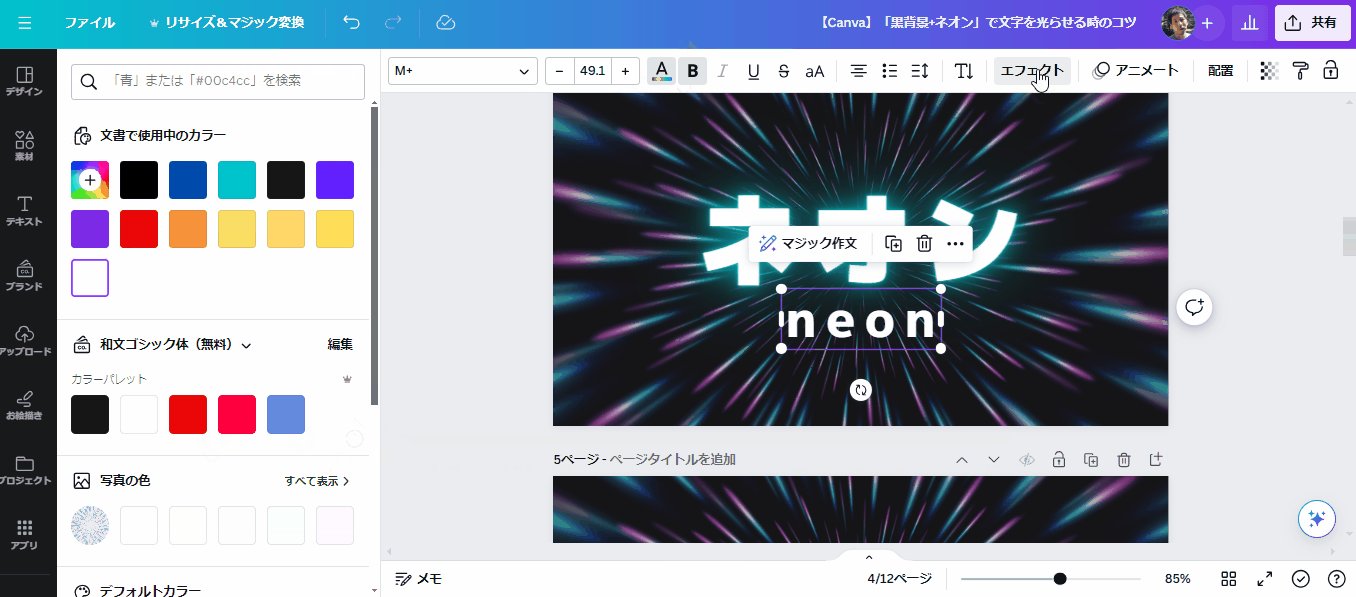
【手順3】
「テキストの色」を選択し任意のカラーに変える

※無音短縮動画です。
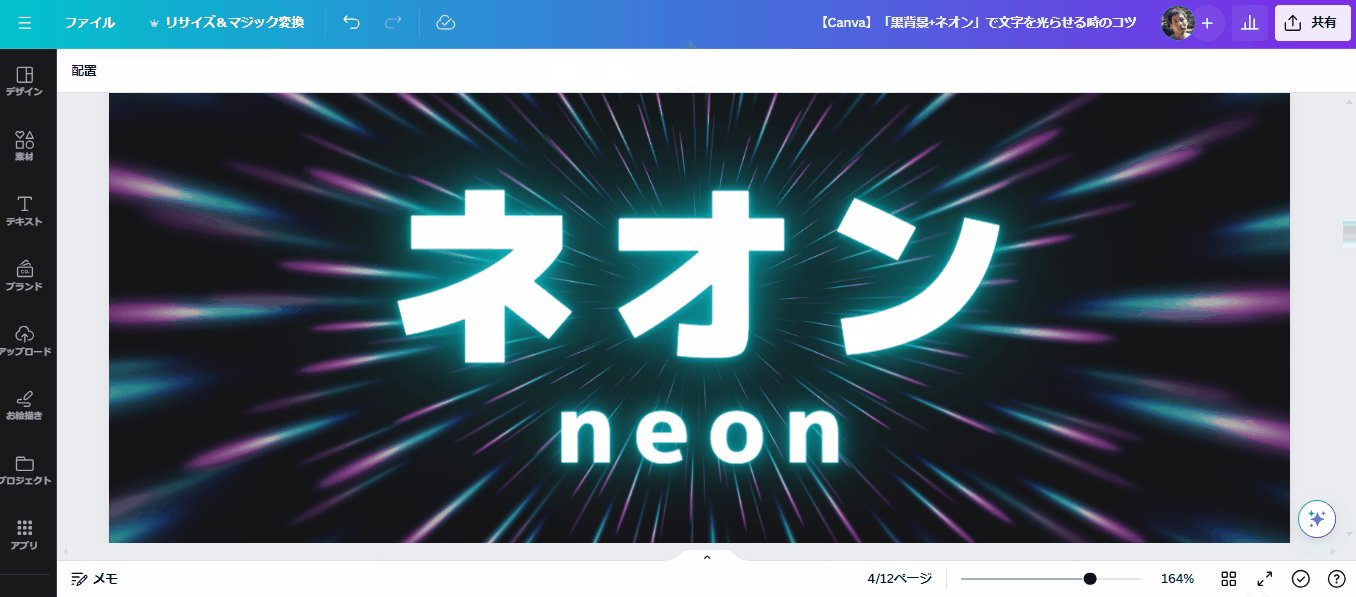
つまり、こういうことです↓↓↓

一覧にするとこんなカンジ↓↓↓


もし、色味に迷ったら、素材検索で「ネオン」と打ち込んで出てきた色味を参考にしましょう!
【Canva】「黒背景+ネオン」を使ったデザイン作例から解説

販売中のCanvaデザインテンプレから、
「黒地+ネオン」を効果的に使ったものを、
作例デザインとしてご紹介させていただきます。
作例1:「無料アニメ」にかけています。

アニメの紹介記事なので、、、
全体的にスクリーン感・シアター感を出しました。
「Prime Video」も背景が黒地なのでイイカンジです。
この場合、、、
「無料アニメ」の文言が、
主役級なのでそこだけネオンで光らせた、と。
色味はシンプルに「Prime Video」に寄せています。
あと、右側の写真背景にレトロなフィルターをかけていて、
そのニュアンスとも重なるように、いい塩梅の色を選びました。
作例2:「クライシス」にかけています。

全体的に「暗い色調」のYouTubeサムネイル画像です。
なんというか、ショック系・残念系・トホホ系みたいな。
これも、一番目立たせたい文言に「ネオン」をかけました。
色味は、全体のトーンに合わせた濃い紫で、
「クライシス」なカンジがでるように選んでます。
ヤバい雰囲気・危ない雰囲気が出てると思います。
作例3:「愛人倶楽部」にかけています。

「愛人倶楽部」というパワーワードを起点に、
文言を少なく、かつ、大きく目立たせたサムネです。
カラーは、アダルト感を表現するために「ピンク一択」。

やっぱり、「黒地にネオン」は相性イイですね。暗い背景を選んだときはぜひやってみてください!
というわけで、
今回はここまで。
お疲れ様でした。
また、次回の記事で会いましょう!
ネオンまとめ記事↓↓↓




