こんにちは。
Canvaテンプレ職人の よぴ です。
情報発信に役立つデザインテンプレートを販売しています。
Canvaでデザインしていると、、、
お気に入りの文字フォントが見つかるかと思います。
その時にウェイト(太さ)を選べるものならいいのですが…。
「あれ、このフォントって太さを選べないのか」
「もうちょっと太くしたかったのに残念だなあ」
このように感じたことはありませんか?
そこで今回は、、、
「文字フォントを強制的に太くする裏技」
について紹介します。
ごく簡単な方法ですので、ぜひ覚えていってください!

筋肉を肥大化させるのには時間がかかりますが、Canvaの文字フォントなら一瞬で強制筋肥大できます。
【Canva裏技】細い文字フォントを強制的に太くする方法

ウェイト(太さ)が選べない文字フォントの場合は、
エフェクトの「袋文字」を使って肥大化させましょう。
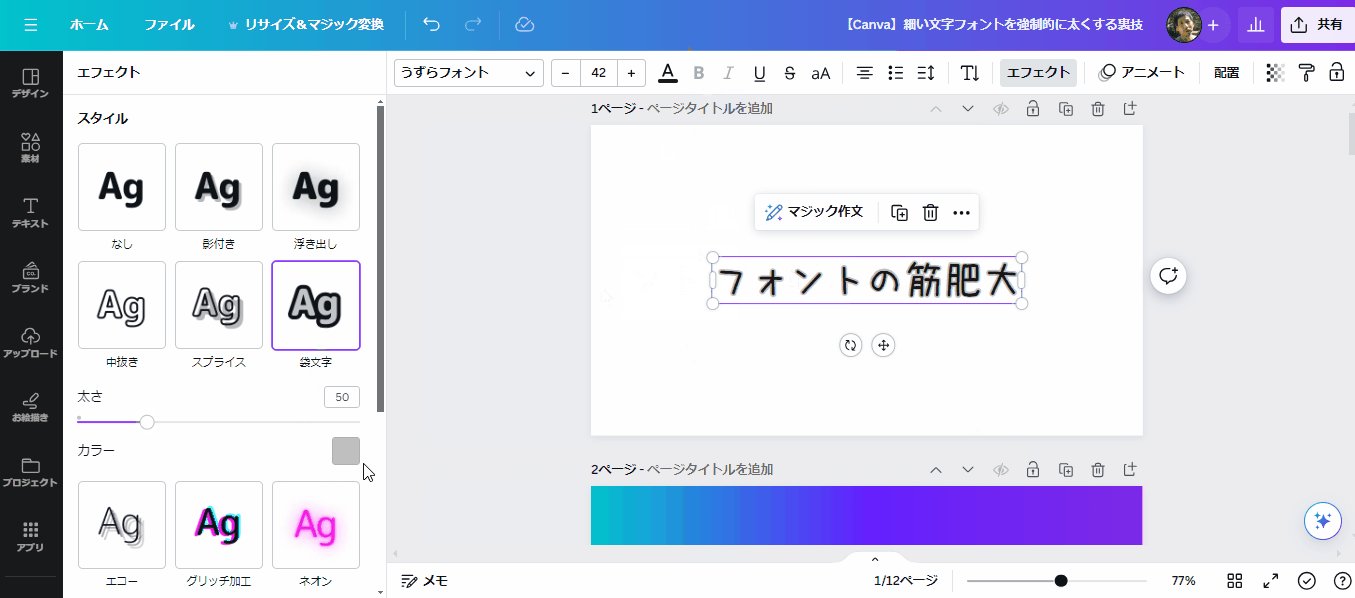
【手順1】
文字に「袋文字」のエフェクトをかける
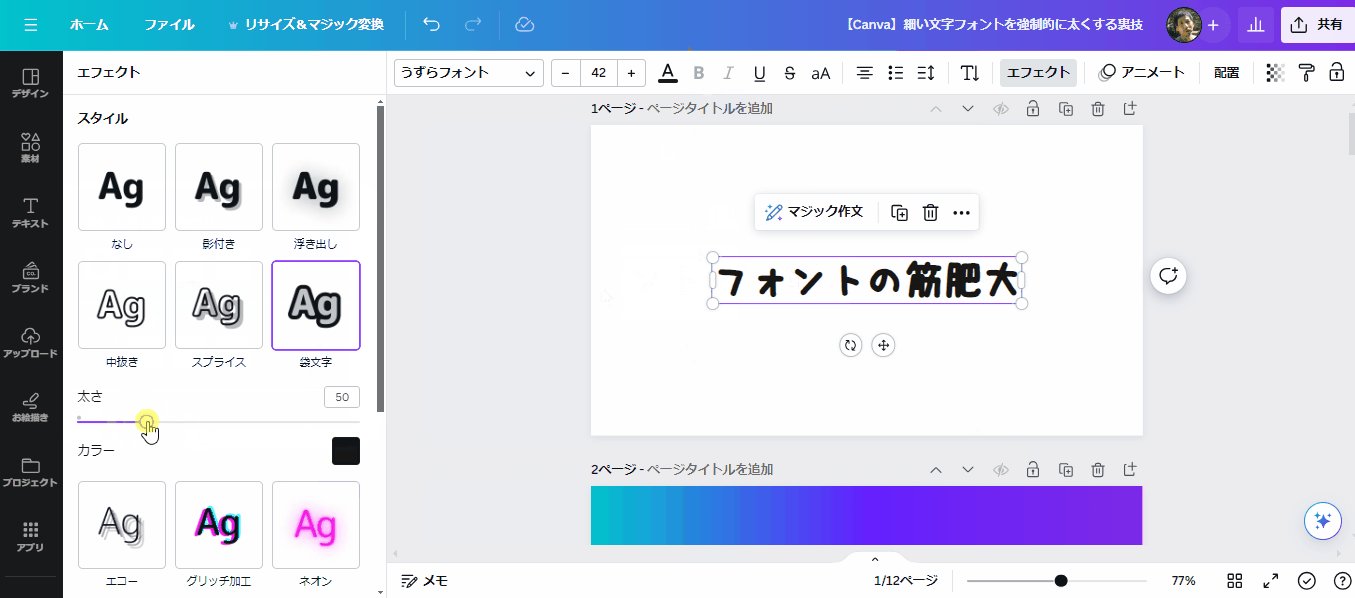
【手順2】
外側のカラーを元の文字と同じ色にする
【手順3】
「太さ」を50以下の数値で任意調整する

※無音短縮動画です。
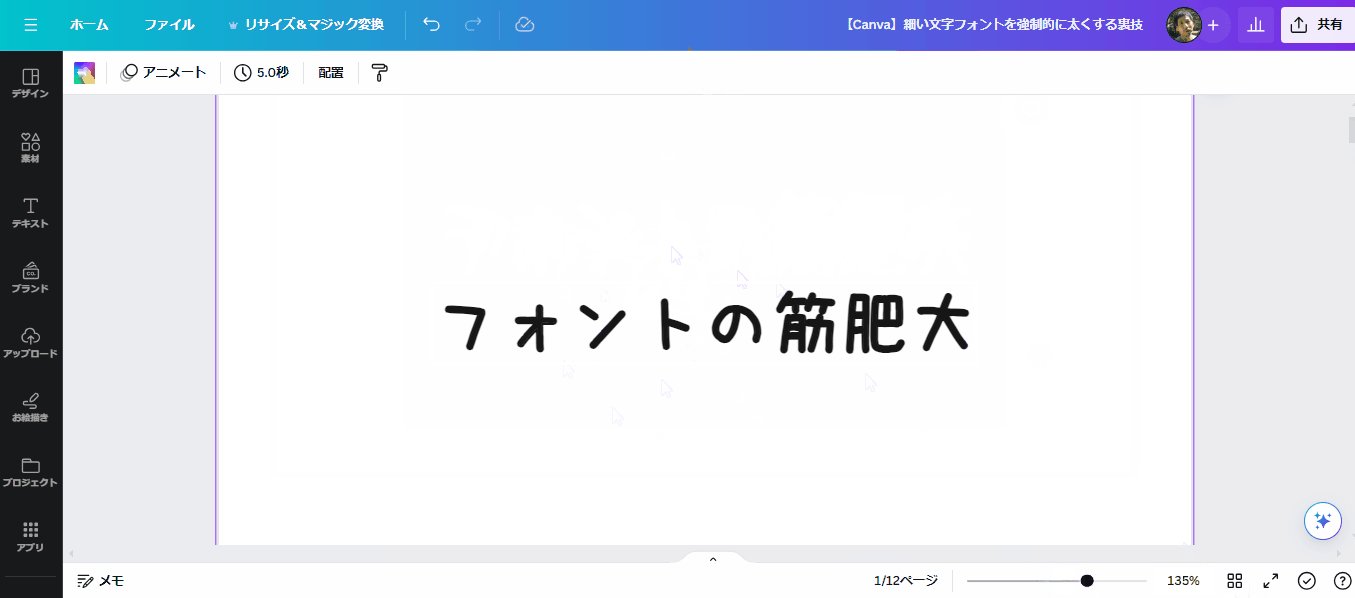
「袋文字」にて、、、
外側と内側の色を一致させることで、
強制的にフォントを太く見せることができます。
【Canva実例】強制的にウェイト筋肥大させたデザイン例

実際のデザイン例も見ていきましょう。
販売中のCanvaテンプレから、いくつかピックアップ。
もちろん、和文フォントだけでなく欧文フォントにも使えます。
実例1.「\サブタイはここに☆/」

「\サブタイはここに☆/」で使ってます。
文字フォントは「HACHI MARU POP」。
太さは「44」とちょい太めに設定。
ちなみに、強制筋肥大を使わないとこうなります。

「HACHI MARU POP」は無料版でも使える、
ポップで可愛い丸文字フォントなのですが、
デフォルトだとガリガリなのが玉に瑕。
なので、、、
この裏技を使って、
すこしふっくらさせました。
フリーレン体型からフェルン体型へ。
お気に入りのおしゃれな文字フォントでも、
ガリガリ君でどうにも細すぎる場合だと、
視認性や可読性が下がっちゃいがち。
こういうときは、、、
今回のテクニックを使って、
強制筋肥大させちゃいましょう。
実例2.「Aete English De SubTittle」

「Aete English De SubTittle」に使いました。
文字フォントは欧文フォントの「Bellaboo」。
英語であっても日本語と同じように使えます。
太さは「33」。
「Bellaboo」に関しては無料で使える優秀な欧文フォントです。
手書き風のおしゃれなカンジでして、和文フォントの「ふい字」のイメージ。
フォント系に関しては、長くなっちゃうので、また別記事にて解説させてください。
裏技を使わなかったバージョンは以下。

おしゃれでバッチリなんだけど、
やっぱり読みづらくなりますよね。
もっとコシを出したほうが映える、と。
ちなみに、メインタイトルの、、、
「おうちでパスタ」「特集」も袋文字。
これは逆に「200」までMAXでかけました。
こういうゴリマッチョ路線も、
フォントによってはアリなので、
通常の使い方で試してみてください。

この裏技を使いこなせば、細マッチョ→ゴリマッチョまで自由自在。または、フリーレンのような細身→フェルンのような力士までメタモルフォーゼできます。
というわけで、
今回はここまで。
お疲れ様でした。
また、次回の記事で会いましょう!
袋文字まとめ記事↓↓↓




