こんにちは。
Canvaテンプレ職人の よぴ です。
情報発信に役立つデザインテンプレートを販売しています。
今回は、、、
「白背景+ネオン」で白文字を光らせる時のコツ
をご紹介します!
Canva上の文字エフェクトでの、
「ネオン」を使った表現についてです。
今回は「色付き浮き出し」的なやり方を。
白地の背景上で、
白文字を強調したいときに、
ネオンを使うという手があります。
先に作例デザインを見せると以下の通り↓↓↓
作例1 
作例2

作例3

通常、白っぽい背景には、、、
「黒などの色付きの文字」を使うのがセオリーです。
白背景に白文字を使っちゃうと見えづらくなりますので。
ですが、どうしても「白文字」を使いたいシーンもあるはず。
(※僕は黒文字よりも白文字が好きなのでけっこう頻繁にあります。)
そんなときは、シンプルに「浮き出し」を使えば白文字でも見やすくなります。
ただし、、、
「浮き出し」では味気ないというかしっくりこないときも…。
そういうシーンでは、白文字を「ネオンで光らせて強調」しちゃいましょう。
「ネオン=色付き浮き出し」のイメージです。

あるいは、文字にオーラを漂わせるみたいな!
【Canva】「白背景+ネオン」で白文字を光らせる時のコツ

まずは、やり方からお見せします。
【手順1】
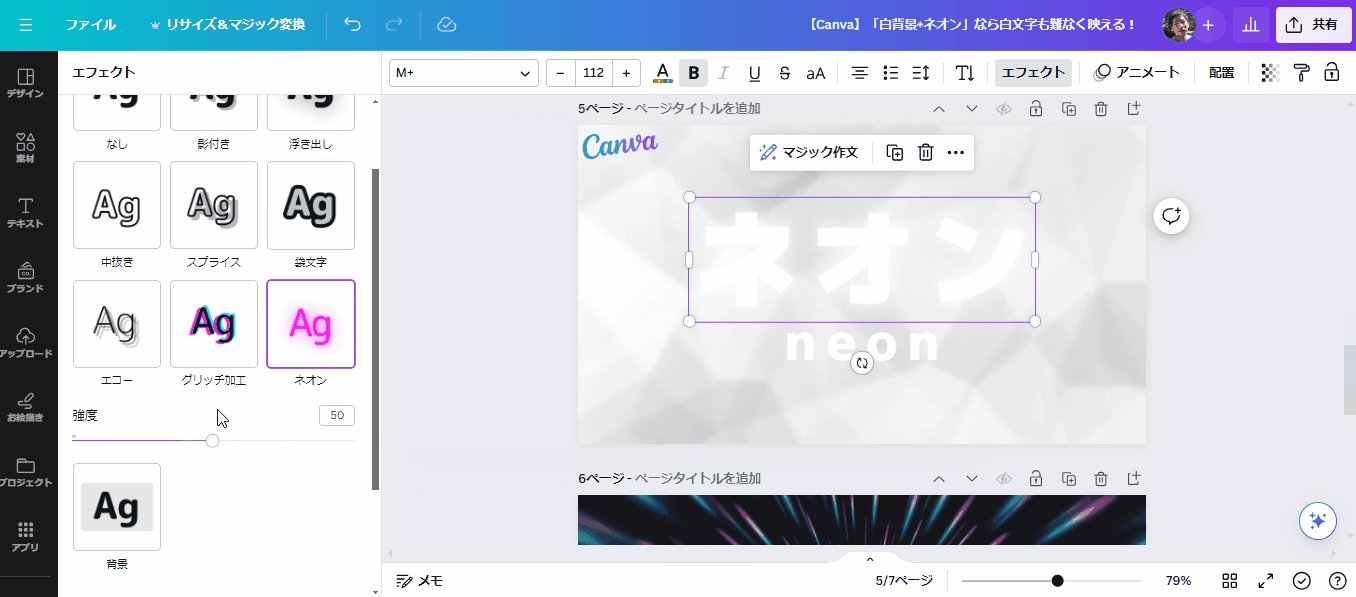
対象の文字をクリックし「エフェクト」を選択する
【手順2】
「ネオン」を選択し強度をMAX「100%」まであげる
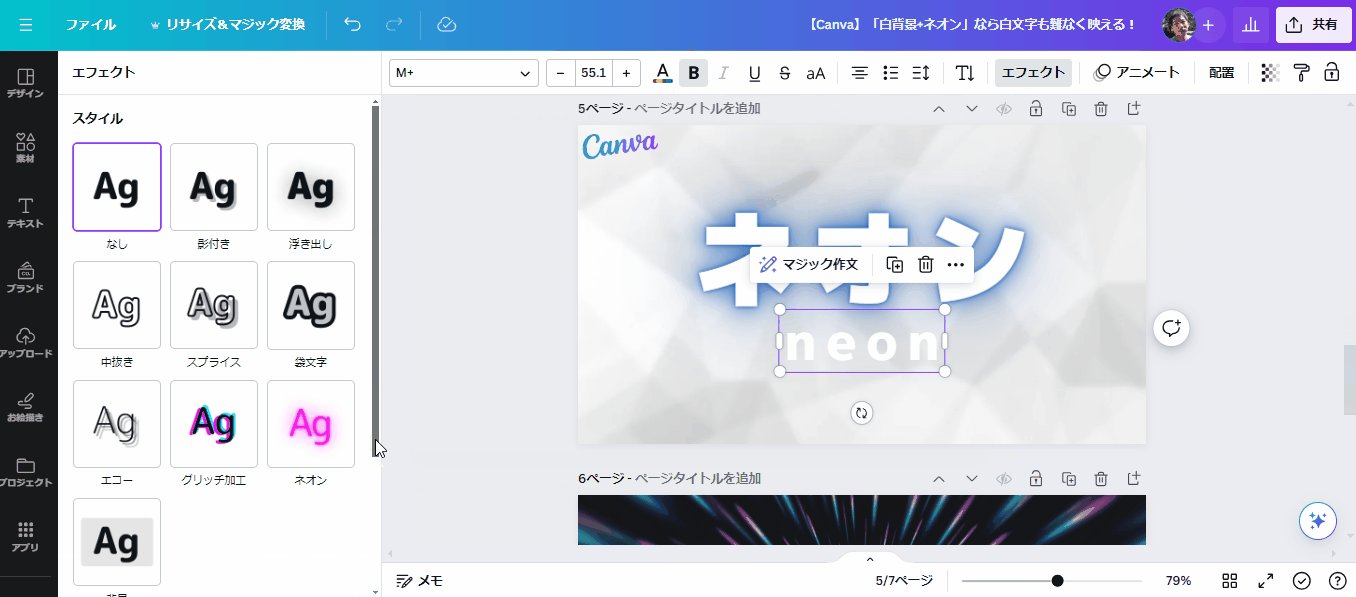
【手順3】
「テキストの色」を選択し任意のカラーに変える

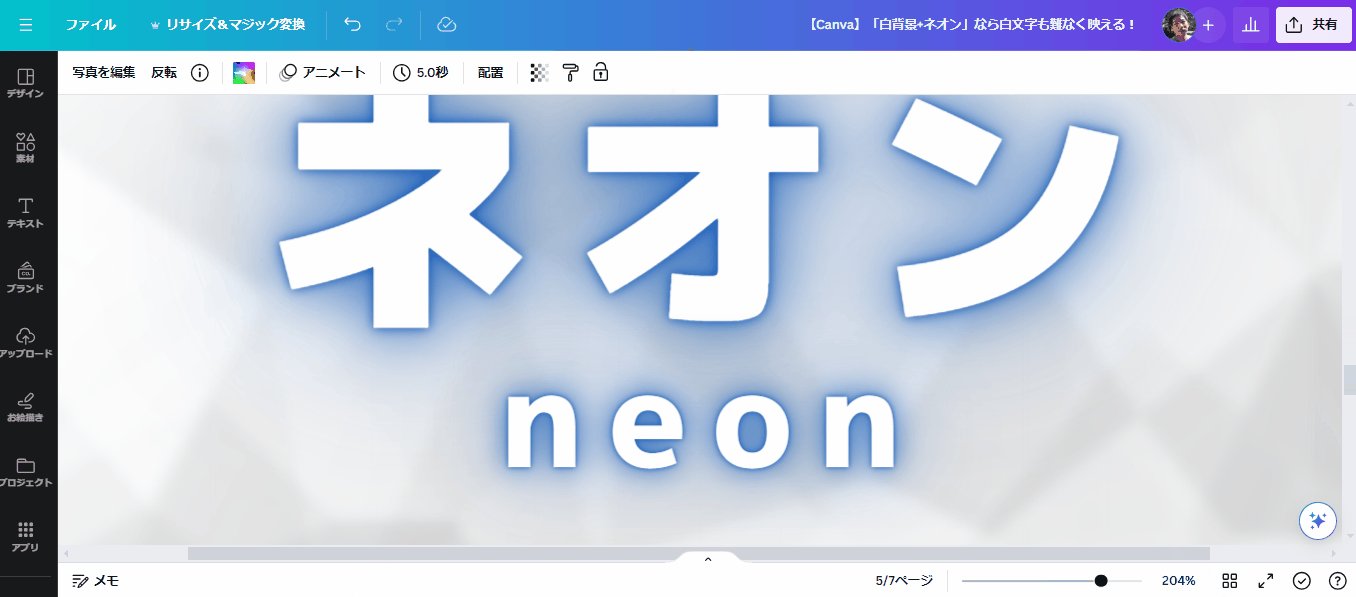
つまり、こういうことです↓↓↓

一覧にするとこんなカンジ↓↓↓


白地でネオンを使う場合は、濃いめの色を選んでみてください!
【Canva】「白背景+ネオン」を使ったデザイン作例から解説

販売中のCanvaデザインテンプレから、
「白地+ネオン」を効果的に使ったものを、
作例デザインとしてご紹介させていただきます。
作例1:「名前氏名」にかけています。

厳密に、、、
背景が白地というわけではありませんが、
文字を乗せやすいように透明度をかなり落としています。
こういうときにも、ネオンは使えるということです。
一番大きく、、、
目立つ文言として「名前氏名」。
ネオンを使うことでさらに目立たせました。
白文字の背後に、
オーラっぽく漂うような、
「色付き浮き出し」のイメージです。
作例2:「冬のアウター特集」にかけています。

これは、背景が白地と言っていいでしょう。
左上の「冬のアウター特集」にネオンを使っています。
冬のイメージにかけていますので、白文字を使いたかったのです。
ややくすんだ青色を使うことで、
より冬っぽく表現できました。
※視認性がやや落ちますが。
作例3:「魅」にかけています。

ワンポイント活用で使ってます。
左上の「魅」にネオンをかけました。
このように一文字強調パターンもアリ。
基本的に、白文字を使っていて、
「魅」以外は浮き出しをかけています。
ネオンの色味は写真の犬の耳色に寄せました。
明確なカラー戦略がない場合は、
とりあえず「写真の色」を基軸にすると、
イイカンジに馴染んでくれるのでオススメです。

「白背景にネオン」、ぜひやってみてください!
というわけで、
今回はここまで。
お疲れ様でした。
また、次回の記事で会いましょう!
ネオンまとめ記事↓↓↓




